
북클럽 스킨을 기본으로 사용하면 썸네일이 직사각형으로 나오는데요.
이걸 정사각형으로 만들어봅시다.
이 설명은 북클럽스킨을 기준으로 하였습니다.
먼저 티스토리 블로그관리 > 스킨편집을 엽니다.
Step1.Html 수정
html편집을 클릭합니다.

오른쪽에 Html 코드가 좌라락 보일텐데요.
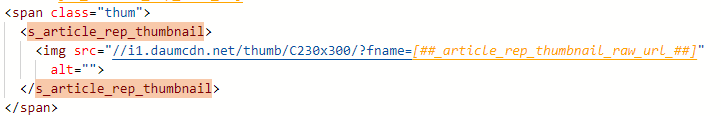
거기에다 빈 곳에 일단 클릭하고 컨트롤+F 를 눌러서 <s_article_rep_thumbnail>를 찾아줍니다.

철자 너무 길다면 그냥 230 검색해도 되는데...
여러군데 나오니까 저 위치 맞는지 확인하면서 찾으면 됩니다.
저기 C230x300 나온곳 보이죠? 300을 230으로 바꾸면 됩니다.
* 혹시 검색해도 안나오는분은?? html화면에다 클릭해서 안하고 그냥 페이지에서 컨트롤+F해서 그렇답니다.

위와 같은 검색창 아니고요. 아래와 같은 검색창에서 찾으세요~

그럼 일단 html쪽은 끝났고요.
Step2. CSS 수정
다음은 CSS를 수정해줍니다.

스킨편집하는 상단에서 CSS를 클릭해줍니다.
여기에서도 마찬가지로 css 코딩되어 있는 화면에다 클릭하고
컨트롤 + F 눌러서 두군세 수정해주세요.
.post-item .thum , .post-item .thum 찾아서 아래와 같이 바꿔주세요.
.post-item .thum {
position: relative;
display: block;
overflow: hidden;
width: 100%;
height: auto;
margin-bottom: 5px;
/*padding-bottom: 60.869565217391304% */
background-color: #f8f8f8;
}
.post-item .thum img {
width: 100%;
height: auto;
/*transform: translateY(-25%);
-webkit-transform: translateY(-25%);
-ms-transform: translateY(-25%); */
}
그럼 완료입니다~
아래와 같던 이미지가

이렇게 바뀌었어요